Enviar parametros en el url con la librería Request de Node.js
Ariel Alvarado | Junio 24, 2020
Hace poco revise el bug en un proyecto creado con Node.js, el proyecto hace solicitudes a un url y obtiene datos en base a algunos parámetros, y todo hiba bien por un tiempo hasta que... dejó de ir bien. Repliquemos el problema y demosle una solución:
Primero crearemos un script para mostrar el problema y luego la solución. Instalamos la librería:
$ npm i requestEl problema
Utilizaremos la api de postman para este ejemplo, el url que utilizaremos es https://postman-echo.com/get que te permite realizar un test con el verbo GET, veamos:
const request = require("request");
const valor1 = "valor1";
const valor2 = "valor2";
const params = `param1=${valor1}¶m2=${valor2}`;
request(
{
method: "GET",
uri: `https://postman-echo.com/get?${params}`,
json: true,
},
(error, response, body) => {
if (error) {
throw error;
}
console.log(body);
}
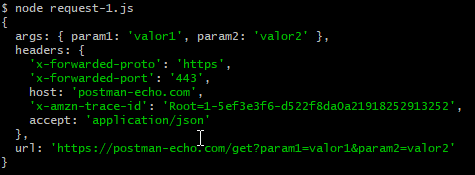
);El resultado obtenido es:
Todo es correcto, por ahora... intentemos cambiar un valor a at&t (una palabra relativamente común en telecomunicaciones)
const request = require("request");
const valor1 = "valor1";
const valor2 = "at&t";
const params = `param1=${valor1}¶m2=${valor2}`;
request(
{
method: "GET",
uri: `https://postman-echo.com/get?${params}`,
json: true,
},
(error, response, body) => {
if (error) {
throw error;
}
console.log(body);
}
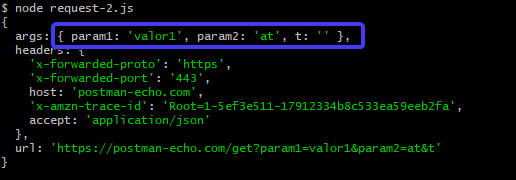
);La api devuelve un resultado incorrecto, no es lo que esperamos. El segundo valor que esperábamos sea at&t se convirtió a t y se agregó un nuevo paramétro al query, la letra t:
La solución
El problema es que algunos carácteres se deben codificar en el url, por ejemplo el carácter & es utilizado para separar elementos en el query de un url.
La forma correcta de enviar estos valores con la librería es utilizando el parámetro qs, veamos:
const request = require("request");
const valor1 = "valor1";
const valor2 = "at&t";
request(
{
method: "GET",
uri: `https://postman-echo.com/get`, // solo el url
json: true,
qs: {
params1: valor1,
param2: valor2,
},
},
(error, response, body) => {
if (error) {
throw error;
}
console.log(body);
}
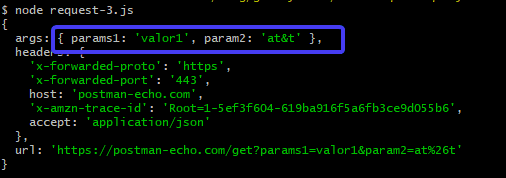
);Y se puede observar que los parámetros se envían correctamente:
Y, funciona!!! eso es todo por ahora, keep coding!!!