Corregir 'Background and foreground colors do not have a sufficient contrast ratio' - Gatsby - Lighthouse
Ariel Alvarado | Julio 02, 2020
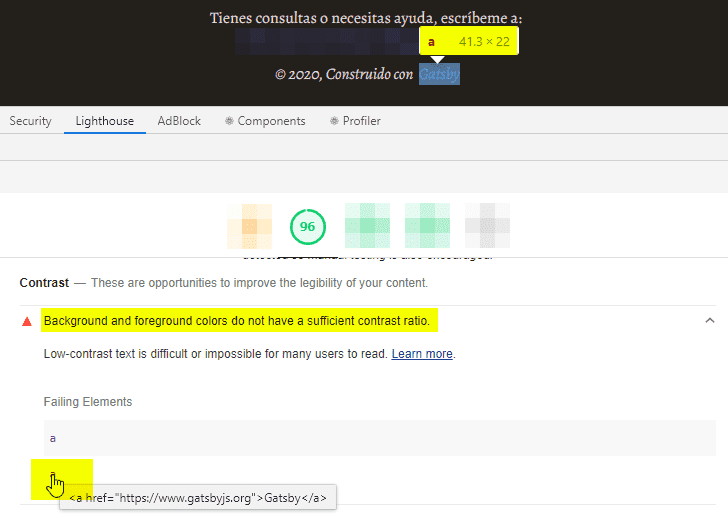
Intentando obtener el mayor puntaje posible en Lighthouse, encontré un problema en el punto de accesibilidad, específicamente el contraste. Lighthouse nos informa que los colores entre el fondo y el contenido no tienen suficiente contraste y que este hecho podría hacer dificil para los visitantes leer el texto específico.
La mejor forma de encontrar el problema es posicionando el puntero sobre el elemento con el problema de contraste (un link a en este caso), lo cuál marca el sitio en la página donde el elemento esta posicionado. Una vez que se ha ubicado el elemento podemos cambiar los colores (ya sea del fondo o el texto) para que el contraste sea mayor.
Lighthouse utiliza el criterio 1.4.3 (contraste mínimo) de las Web Content Accessibility Guidelines (WCAG) que establece que se debe tener un contraste mínimo de 4:5:1.
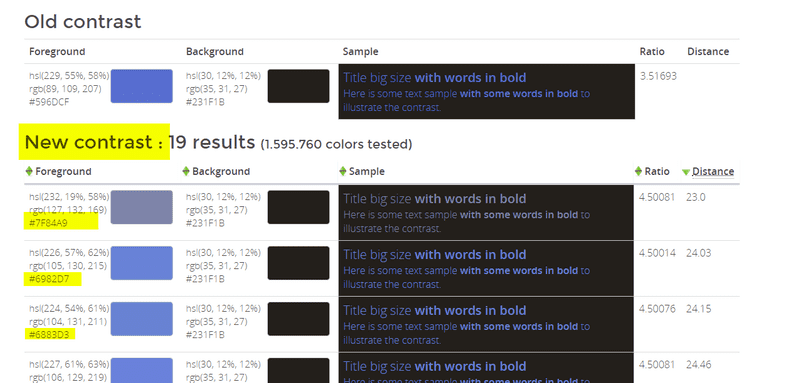
Para encontrar los colores posibles que cumplen la proporción de contraste 4:5:1 utilizaremos https://contrast-finder.tanaguru.com/. Simplemente establecemos el color de fondo (background), el color de la fuente (foreground) y presionamos Check and find contrast:
El resultado nos muestra un conjunto de colores con el contraste necesario para satisfacer la regla.
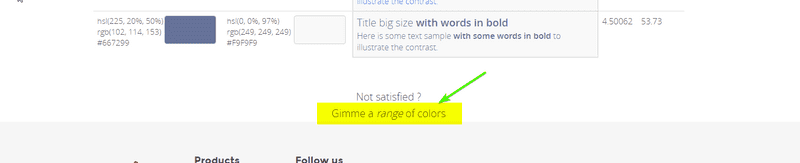
Los resultados son colores similares al que ingresamos pero con el contraste requerido para satisfacer la regla de lighthouse. Si ninguna de las opciones, al final de la página existe un link que da opciones con una paleta de colores más variada (irónicamente, el link no resalta a la vista XD).
Con esos pasos queda solucionado, y eso es todo por ahora, keep coding!!!