Agregar Google Analytics a sitio hecho con Gatsby
Ariel Alvarado | Junio 15, 2020
Al momento de contar con un sitio web (blog u otro) en vivo, surge la necesidad de saber la cantidad de visitas a la página, lás páginas más (o menos) visitadas, de donde proceden las vísitas y otros muchos datos muy útiles para mejorar tu sitio web.
Bueno, todo eso y más lo obtenemos con Google Analytics, además es un servicio gratuito para las características básicas y para una cantidad (bastante generosa) de hits.
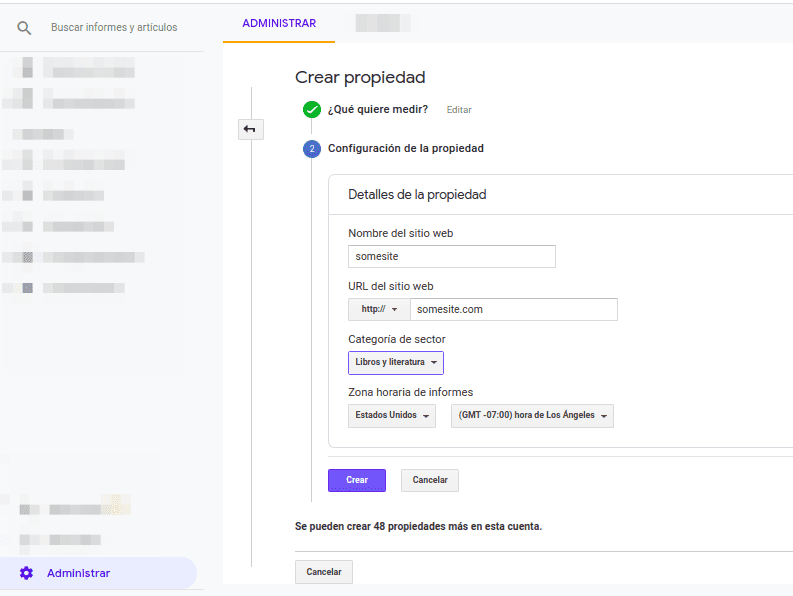
El primer paso es registrarse con tu cuenta de gmail e ingresar. Una vez dentro se debe registrar una nueva propiedad (el sitio web) asignandole un nombre, el url del sitio, la categoría y la zona horaria.
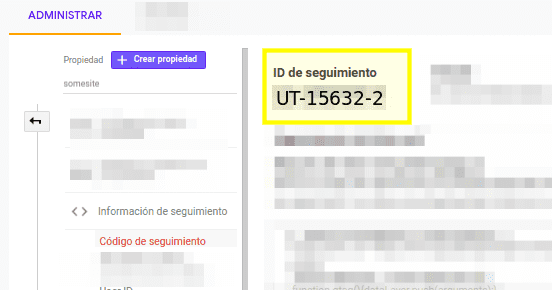
Una vez creado se te asignará un ID de seguimiento que se utilizará después al configurar el plugin de gatsby.
Ahora agregaremos el plugin de google analitycs a nuestro sitio realizado con gatsby:
- Ejecutamos el comando para instalar gatsby-plugin-google-analytics:
$ npm install --save gatsby-plugin-google-analytics- Agregamos la configuración mínima necesaria para que analytics funcione:
...
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
// ID obtenido al registrarse a Google Analytics
trackingId: "UT-15632-2",
// Agrega el script de analytics en el headers
head: true,
// Excluye algunas urls delpara no enviar estadísticas
exclude: ["/exclude/this/route/**"],
},
},
...
]
...- Listo, ahora recibiremos estadísticas de nuestro sitio en vivo en la consola de analytics.
Eso es todo por ahora, keep coding.