Agregar comentarios a tu blog creado con Gatsby
Ariel Alvarado | Junio 12, 2020
Primero necesitas crear tu cuenta en disqus para poder integrarlo en tu blog (anota el nombre de tu sitio registrado en disqus, lo necesitarás después). Toma en cuenta que crear tu cuenta en Disqus es gratuito y no necesitas una tarjeta de crédito u otro medio de pago.
NOTA IMPORTANTE: Por seguridad, despues de probar tus comentarios en desarrollo, agrega tu dominio a la lista de dominios de confianza en disqus: Disqus Admin -> Settings -> Advanced -> Trusted Domains
Pasos para agregar Disqus a tu blog:
- Instalamos el paquete de disqus para gatsby.
$ npm install disqus-react- Agregamos el nombre de sitio registrado a nuestro sitio (archivo .env en la raíz de tu proyecto, revisa que este archivo se encuentre ignorado por git), para esto utilizaremos una variable de entorno por seguridad:
.env
GATSBY_DISQUS_NAME=nombre-sitio-disqus- En el template de los posts (o donde quieras agregar disqus), agregamos el componente de disqus y las configuraciones necesarias:
post-template.js
...
import { DiscussionEmbed } from "disqus-react";
const PostFull = ({ data }) => {
// obtenemos el identificador único del post, en este caso la url
const slug = data.markdownRemark.frontmatter.slug;
// configuraciones necesarias
const disqusConfig = {
// valor óbtenido del archivo .env
shortname: process.env.GATSBY_DISQUS_NAME,
config: {
identifier: slug,
},
};
return (
<Layout>
<p>Contenido del blog</p>
<div>
<!-- agregamos el componente con las configuraciones necesarias -->
<DiscussionEmbed {...disqusConfig} />
</div>
</Layout>
);
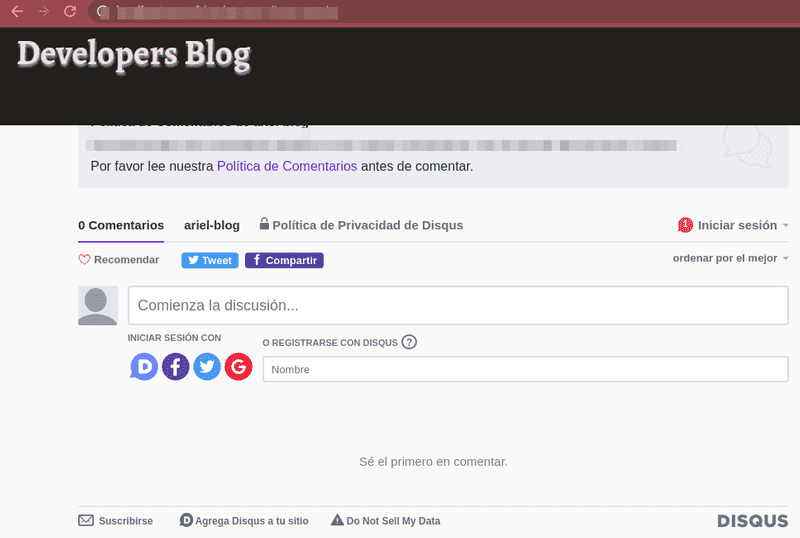
};- Observa tu sitio esperando comentarios en toda su gloria:
Y eso es todo por ahora, keep coding!!!